- نمایندگی احسان اسدی : پیش فاکتور شما با موفقیت پرداخت شد و سفارش تایپ، صفحه آرایی شما در حال انجام است. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۹:۳۸)
- زهرا محمودی : فاکتور نهایی برای سفارش تایپ، صفحه آرایی شما صادر گردید برای دریافت سفارش خود اقدام نمایید. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۷:۵۸)
- سید هادی اعجازی : سفارش طراحی پوستر شما بررسی و پیش فاکتور برای شما صادر گردید. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۴:۰۷)
- نمایندگی مجتبی مطهری : سفارش تایپ، صفحه آرایی شما ثبت شد به زودی توسط اپراتور بررسی خواهد شد. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۳:۱۷)
- بوذرى شيدا : سفارش صفحه آرایی در Word شما ثبت شد به زودی توسط اپراتور بررسی خواهد شد. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۲:۳۴)
- بهروز کرمی : پیش فاکتور شما با موفقیت پرداخت شد و سفارش تایپ، صفحه آرایی شما در حال انجام است. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۱:۰۴)
- حسین احمدی : پیش فاکتور شما با موفقیت پرداخت شد و سفارش تایپ، صفحه آرایی شما در حال انجام است. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۰:۴۷)
- علیرضا پورسلیمانی : پیش فاکتور شما با موفقیت پرداخت شد و سفارش تایپ، صفحه آرایی شما در حال انجام است. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۵۰:۱۹)
- نمایندگی اژدری : پیش فاکتور شما با موفقیت پرداخت شد و سفارش تایپ، صفحه آرایی شما در حال انجام است. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۴۴:۳۳)
- انتشارت ارشدان : قسط سفارش صفحه آرایی در Word شما با موفقیت پرداخت شده است و سفارش در حال انجام میباشد. - ( چهارشنبه ۰۳/۰۴/۱۳ ۱۰:۴۳:۱۸)

طراحی گرافیکی با فتوشاپ
نویسنده: دنیا ذاکری طراحی گرافیکی تاریخ انتشار: 1402/1/24 ساعت 09:00:00 بازدید: 858 امتیاز 0 از 0 نظر
نرم افزار فتوشاپ با ویژگی های قدرتمند مختلف، امروزه در هر عنوان شغلی مورد استفاده قرار می گیرد. از آنجایی که فتوشاپ در درجه اول برای افراد حرفه ای طراحی شده است، استفاده از آن کمی دشوار به نظر می رسد، به خصوص اگر برای اولین بار از آن استفاده می کنید. همه ما با عکس ها و گرافیک ها ارتباط داریم و با دیدن یک عکس آنها را بهتر و سریع تر به خاطر می آوریم. به همین دلیل است که طراحی گرافیکی با کیفیت بالا، به ویژه بیلبوردها، پوسترهای فیلم، جلد کتاب و مجلات، صفحات وب، کارت ویزیت و هزاران طرح گرافیکی دیگر که توسط افراد حرفه ای ایجاد شده اند بسیار مهم است. ما در این مقاله سعی در آموزش و شناخت طراحی گرافیکی با فتوشاپ را داریم. پس تا پایان با ما همراه باشید.
طراحی گرافیکی سایت با فتوشاپ
فتوشاپ در طراحی سایت کارهای زیر را انجام می دهد:
1) دستکاری تصویر
از فتوشاپ برای برش و تغییر اندازه تصاویر استفاده کنید و از ابزارهای قدرتمند تصحیح رنگ آن برای بهتر جلوه دادن تصاویر خود استفاده کنید.
2) بهینه سازی تصویر
بهینه سازی تصویر تعادل بین کیفیت و اندازه فایل است. بهینه سازی در واقع تصویر را فشرده می کند. اگر تصویر به درستی فشرده نشود، بارگذاری صفحات بیشتر طول می کشد.
3) ایجاد ویژگی های موثر برای سایت
یکی دیگر از عملکردهای فتوشاپ ایجاد موارد مختلف مانند: تبلیغات، دکمه ها، تصاویر و غیره در وب است. بطور کلی، هر چیزی که نیاز به گرافیک داشته باشد، از جلد کتاب الکترونیکی گرفته تا یک بنر عالی، می تواند با فتوشاپ طراحی شود.
طراحی گرافیکی سایت با فتوشاپ معیارهای مختلفی دارد که باید هنگام ساخت قالب خود از آنها پیروی کنید. در ادامه این استانداردها را به شما معرفی می کنیم:
- اندازه فونت را نسبت به عناصر جانبی تغییر دهید
- یک عرض ثابت برای تمام صفحات سایت تعیین کنید
- سایت را بصورت رنگارنگ طراحی نکنید
- برای همه عناصر یکسان یک اندازه تنظیم کنید
- از یک سایه برای همه عناصر استفاده کنید
- طراحی شیک اما ساده انجام دهید.
یکی از مهم ترین قسمت های طراحی گرافیکی سایت با فتوشاپ، طراحی قالب وب سایت در فتوشاپ است. زیرا ابتدا باید قالب وب سایت به صورت طراحی گرافیکی با فتوشاپ طراحی شود و سپس به کمک کدنویسی یک فایل PSD طراحی شود. سپس این فایل به به HTML و CSS تغییر می یابد. برای تبدیل به کد در فتوشاپ دو روش وجود دارد.
روش اول استفاده از پلاگین های مختلف فتوشاپ است. یکی از پلاگین های اصلی برای تبدیل فایل فتوشاپ به کد پلاگین Css hat است. با نصب این پلاگین به راحتی میتوانید فایل های خود را تبدیل به کد کنید و از آن ها استفاده کنید. روش دوم استفاده از سایت های تبدیل آنلاین است. این سایت ها به صورت آنلاین فایل فتوشاپ را از شما دریافت میکنند و آن را به کد تبدیل خواهند کرد.

طراحی گرافیکی سایت با فتوشاپ
طراحی پوستر گرافیکی با فتوشاپ
چاپ پوستر زمانی ایده آل است که بتوانیم هماهنگی بصری بین عکس ها، عناصر و لوگوهای کپی ایجاد کنیم.
طراحی پوستر گرافیکی با فتوشاپ بسیار سرگرم کننده است و ایده ها در این کار بی پایان هستند. پوستر یکی از محبوب ترین ابزارهای تبلیغاتی و طراحی گرافیکی با فتوشاپ است که برای رویدادهای مختلف طراحی شده است. مهارت هایی که برای بهبود طراحی پوستر مورد نیاز هستند به شرح زیر است:
- کاربرد فضای سیاه و سفید
یکی از روش های خلاقانه برای طراحی پوستر، استفاده از طرح های سیاه و سفید است. با این طراحی می توانید توجه مخاطب را به نقطه ای که می خواهید حتی اگر کوچک باشد جلب کنید.
- کشف تجربه های جدید
از ترکیب و تطبیق فونت ها، رنگ ها و شکل ها نترسید، همه آنها را امتحان کنید. گاهی اوقات برند و ترکیبات جدیدی که ایجاد می کنید چیزی متفاوت و منحصر به فرد ایجاد می کند.
- برانگیختن توجه مخاطب
یک پوستر زمانی بیشتر به اشتراک گذاشته می شود که احساسات مخاطب را برانگیزد و علاقه او را جلب کند. با گذاشتن عکس یک زن سالمند به راحتی می توان احساسات مخاطب را تحریک کرد و آنها را برای کمک به سالمندان تشویق کرد.
- کاربرد رنگ ها
دست هنرمند در این زمینه بسیار باز است، زیرا رنگ ها زیاد هستند. یک رنگ را به عنوان تصویر انتخاب کنید. رنگ برای کار عاشقانه با کار درام یا اجتماعی متفاوت است. در واقع می توانید از رنگ برای انجام هر کاری که مخاطب می خواهد، استفاده کنید.
- روش تایپ کردن و استفاده از فونت ها
دست شما محدود به استفاده از فونت نیست و می توانید از یک یا دو فونت در یک طرح استفاده کنید، اما مطمئن شوید که کار شما خیلی شلوغ نشود و از هدف اصلی کارتان دور نشوید.
- حذف برچسب های غیر ضروری
همیشه لازم نیست کامل و زیاد صحبت کنید، گاهی اوقات مختصر نوشتن و حذف علائم اضافی تاثیر بیشتری بر مخاطب می گذارد.
- کاربرد تضادها
کنتراست ایجاد کنید. از رنگ های متضاد، آبی با مشکی یا زرد با مشکی استفاده کنید. هنگام استفاده از فونت ها و اندازه ها از کنتراست یکسان استفاده کنید.
- حفظ تقارن
همیشه تقارن را در رنگ، خطوط، اندازه، وزن و متن در نظر بگیرید و زمینه مناسب را برای آنها پیدا کنید.

طراحی پوستر گرافیکی با فتوشاپ
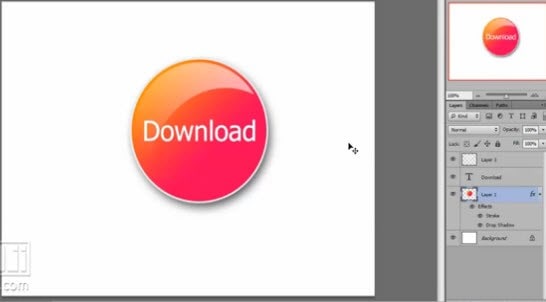
طراحی دکمه گرافیکی با فتوشاپ
یکی از مفیدترین کارهایی که می توانید با فتوشاپ ایجاد کنید، طراحی دکمه گرافیکی با فتوشاپ یا طراحی دکمه سه بعدی است. مانند گیف های متحرک، مدل های محصول و حتی بازی های موبایل. بسته به اینکه قصد دارید با این دکمه ها چه کاری انجام دهید، فرمت و اندازه فایل نهایی شما می تواند بسیار متفاوت باشد.
طراحی گرافیکی با فتوشاپ با دکمه سه بعدی طی مراحل زیر انجام می شود.
- برای طراحی دکمه سه بعدی ابتدا باید در منویCustom Create New یک سند سفارشی بسازید. انتخاب ابعاد 900 در 300 پیکسل با وضوح 300 پیکسل بر اینچ و حالت رنگی RGB برای این مرحله ضروری است.
- پس از وارد کردن مشخصات فایل وارد فضای کاری می شویم. حالا باید یک بوم سفید روی یک لایه داشته باشیم و اینجاست که شروع به ایجاد دکمه سه بعدی می کنیم. در نوار ابزار روی گزینه Rounded Rectangle کلیک می کنیم. یکبار روی کادر سفید رنگ کلیک کنید تا کادر Rounded Rectangle Create برای شما فعال شود. جهت تعیین ابعاد مستطیل عرض 300 پیکسل و ارتفاع 75 پیکسل را انتخاب کنید. وقتی روی OK کلیک می کنید، فتوشاپ یک مستطیل با گوشه های گرد در این ابعاد روی لایه ایجاد می کند. با استفاده از منوهای کشویی در گوشه سمت چپ بالای صفحه میتوانید رنگهای پر (Full) و Stroke این مستطیل را تغییر دهید.
- در این مرحله به منوی Layer و سپس Layer Style بروید. زمانی که کادر محاوره ای Layer Style باز شد گزینه های Bevel و Emboss را فعال کنید. بعد از اینکه کار با گزینه Bevel & Emboss تمام شد، به گزینه Contour رفته و آن را نیز فعال کنید. این گزینه تعریف Bevel & Emboss را کمی قوی تر می کند. در این آموزش از تنظیمات Cone-Inverted استفاده می کنیم. برای تنظیم گرد نشان دادن دکمه سه بعدی و شفافیت ظاهر آن گزینه Gradient Overlay را فعال کنید. در آخر، گزینه Drop Shadow را فعال می کنیم تا دکمه کمی بیشتر از پس زمینه سفید وب سایت یا صفحه وبلاگ متمایز شود.
- وقتی تنظیمات دکمه تمام شد، ظاهر طرح سه بعدی به نظر می رسد. از آنجایی که احتمال زیادی وجود دارد که بخواهید بیش از یک دکمه دو بعدی بسازید، ما باید راهی سریع برای این کار پیدا کنیم. ترفند این است که قبل از کلیک بر روی OK، روی New Style در کادر محاورهای Layer Style کلیک کنید. وقتی این کار را انجام می دهید، فتوشاپ استایل لایه ای را که ایجاد کرده اید برای دکمه ذخیره می کند.
- برای استفاده از استایل لایه ذخیره شده می بایست یک دکمه دیگر زیر لایه دکمه قرمز بسازیم که برای تایید بیشتر به رنگ سبز طراحی می شود. سپس به جای اینکه روی این لایه دو بار کلیک کنیم و کادر Layer style را در پنل Libraries باز کنیم، روی استایل لایه ای که ذخیره کرده ایم دو بار کلیک می کنیم. هنگامی که این کار را انجام می دهید، فتوشاپ به طور خودکار سبک ذخیره شده را به لایه دکمه جدید اعمال می کند و رنگ و شکل آن را حفظ می کند. حالا شما دو دکمه دارید، یکی در موقعیت بالا و دیگری در موقعیت پایین و انجام این کار آسان است.
- برای اضافه کردن متن به دکمه سه بعدی، روی گزینه Type کلیک می کنیم. فونت های مناسب برای وب San Serif، Arial، Verdana و Proxima Nova هستند. ابتدا روی لایه ای که حاوی متن است دوبار کلیک کنید تا کادر محاوره ای Layer Style آن باز شود. سپس Inner Shadow را کلیک کنید و مقداری تورفتگی به متن خود اضافه کنید. به این ترتیب حروف متن روی دکمه حک می شود.
- پس از ایجاد لایه متن، اگر می خواهید دوباره از آن استفاده کنید، آن را مانند قبل ذخیره کنید. اکنون می توانید به سرعت بین حالت های بالا و پایین دکمه جابجا شوید تا ظاهر این دو حالت را با هم مقایسه کنید.

طراحی دکمه گرافیکی با فتوشاپ
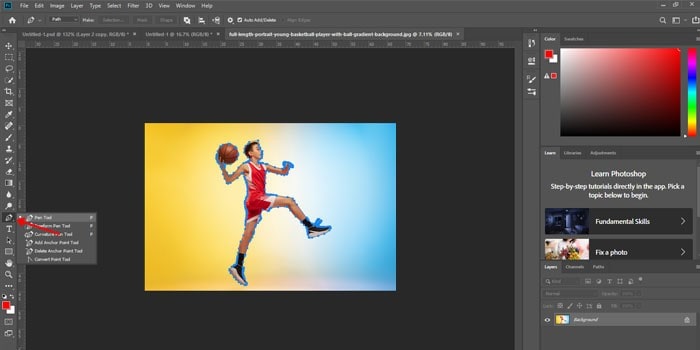
طراحی گرافیکی با فتوشاپ برای عکس
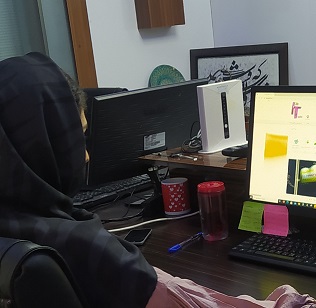
نحوه طراحی گرافیکی با فتوشاپ برای عکس در گرافیک و تبلیغات بسیار مهم است. زیرا ما در دنیایی زندگی می کنیم که همه چیز تغییر می کند و تکامل می یابد و بیشتر مردم تنوع را دوست دارند. ساخت و طراحی گرافیکی با فتوشاپ برای تصاویر با توجه به قابلیت های نرم افزار صورت می گیرد.
برای این کار می بایست ابتدا فتوشاپ را باز کنید و با استفاده از میانبر صفحه کلید Ctrl+N یک سند جدید باز کنید.
برای مثال تصویر یک دختر را در برنامه باز کنید و با ابزار select محیط اطراف را انتخاب تا مدل کاملا انتخاب شود. سپس یک تصویر دیگر مانند یک درخت سیاه و سفید را انتخاب کنید. ما فقط به شاخه های آن نیاز داریم، سپس آنها را انتخاب می کنیم. روی لایه شاخه درخت کلیک راست کرده و روی Duplicate کلیک کنید تا یک کپی ایجاد کنید و سپس کمی آن را مرتب کنید. اکنون دو تصویر را در سند یا پروژه اصلی ادغام کنید. با کلیک بر روی نماد لایه، شاخه هایلایت شده را انتخاب کنید. می توانید دکمه P را فشار دهید.

طراحی گرافیکی با فتوشاپ برای عکس
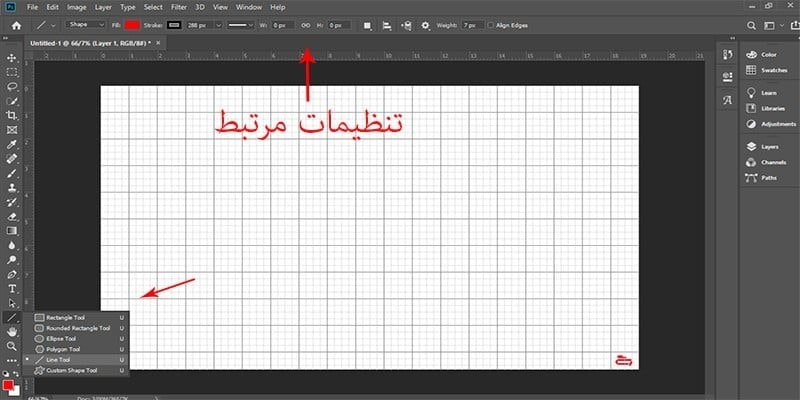
طراحی گرافیکی با فتوشاپ برای جدول
با فتوشاپ می توانید انواع شکل ها و خطوط را به روش های مختلف ترسیم کنید. طراحی گرافیکی با فتوشاپ برای جدول نیز کاری است که با استفاده از ابزارهای فتوشاپ و طراحی اشیا قابل انجام است.
در محیط فتوشاپ می توانید با استفاده از ابزار shape drawing به راحتی جدول طراحی کنید. ابزار متن نیز امکان نوشتن متن جدول را فراهم می کند و با سبک های مختلف لایه در فتوشاپ می توانید رنگ ها و افکت ها را اضافه کنید. کشیدن جدول در فتوشاپ کار ساده ای نیست. زیرا برخلاف ابزارهای آفیس مانند Word و Excel، فتوشاپ ابزار مستقیمی برای طراحی و کار با جدول ندارد.
با این حال، کاربران حرفه ای می توانند با استفاده از چند ترفند ساده یک جدول زیبا در فتوشاپ ایجاد کنند و طراحی گرافیکی با فتوشاپ انجام دهند.

طراحی گرافیکی با فتوشاپ برای جدول
سخن آخر
طرح های گرافیکی و طراحی گرافیکی با فتوشاپ در همه زمینه ها نقش و تأثیر بسزایی در جلب توجه مخاطبان و کاربران دارند. در این مقاله با مراحل طراحی دکمه سه بعدی با فتوشاپ، طراحی عکس و جدول در فتوشاپ و همچنین طراحی سایت بوسیله فتوشاپ آشنا شدید. امیدواریم مطالب مورد پسند واقع شده باشد و با خیالی آسوده و راحت سفارش خود را به ایران تایپیست بسپارید و از خدمات طراحی گرافیکی این مرکز بهره مند گردید.
مطالعه صفحات زیر پیش نهاد می شود
هزینه طراحی گرافیکیطراحی گرافیکیطراحی کاتالوگطراحی بنرسوالات متداول
این دوره به صورت کاملا آنلاین برگزار می شود. با خرید این دوره، فیلم های تمام فصل های دوره در اختیار شما عزیزان قرار می گیرد.
تغییر اندازه جدول با فشار دادن CTRL+T گزینه تبدیل آزاد فعال می شود. سپس، می توانید اندازه جدول را تغییر دهید.
در محیط فتوشاپ هنگام انتخاب ابزار قلم مو، رنگ مورد نظر خود را تنظیم می کنیم. بنابراین رنگ جدول ما تغییر خواهد کرد.
بله ما می توانیم با نرم افزار فتوشاپ، سایت طراحی کنیم. به علاوه امکان کشیدن جدول و رسم تصویر نیز در این محیط وجود دارد.
نویسنده: دنیا ذاکری طراحی گرافیکی تاریخ انتشار: 1402/1/24 ساعت 09:00:00 تعداد بازدید: 858 امتیاز 0 از 0 نظر
کلمات کلیدی: طراحی گرافیکی با فتوشاپ طراحی آنلاین با فتوشاپ طراحی گرافیکی سفارش طراحی گرافیکی طراحی با فتوشاپ